Sneakpeekit - 모바일 앱 서비스 UI/UX 기획, 디자인에 활용 가능한 툴 (스토리보드 , 와이어프레임, 프로토타이핑, 핸드스케치)
오늘도 역시 내가 보려고 적어놓는 글.
앱 서비스 기획 하면서 처음으로 프레임워크를 만들어보았고,
파워목업 PowerMockup 이라는 제품을 아주 유용하게 사용하고 있다.
< 관련 글 >
웹/앱 기획자 - 스토리보드, 프레임워크 제작에 사용하기 편한 툴 [파워목업 PowerMockup]
최근 기회가 되어서 앱 기획을 시작하게 되었다. 새로운 디자이너 / 개발자와 함께 커뮤니케이션을 해보니, 생소한 용어가 많았고 마케팅만 하던 나는 화상회의 도중에도 열심히 검색해가며 이
honey-jar-kr.tistory.com
하지만 작업하면서 느낀점 한 가지, 머릿속에 떠오르는 구성을 PPT로 바로 옮기고, 계속 수정할 수 있으면 너무 좋으련만
이게 아무리 쉽다고 해도 백지 상태에서 쓱쓱 넣었다 뺐다 하기에는 한계가 있었다.
그리고 결정적으로 태블릿에서 사용 못함........... (내가 방법을 못찾는거일지도ㅜㅜ)
작업 할 때 마다 PC or 노트북 켜놓고 진행해야 하며, 틈틈히 시간내서 기획하고 있는 나에게는 무리였다.
아이디어가 떠오를때 바로 기록할 수 있으면 얼마나 좋을까?
그래서 생각했던 것이 그냥 핸드폰 화면을 A4용지에 인쇄 하는거였다. 파워목업에 있는 스마트폰 모양을 걍 인쇄!

이렇게 인쇄해서 아이디어가 생길 때 마다 그려보고 있다. 손으로 이런저런 다양한 형태를 대~~충 내가 알아볼 수 있을 정도로만 그려놓고, 제대로 된 공유 프레임워크를 만들때 PC로 작업하고 있다.
나름 유용하다 :)
그런데 여기서 잠깐
이게 최선일까....?
앱 기획을 하다보면 화면이 세로로 길~~~게 나오는것은 당연한것!!

여기서 문제가 발생하는데, 한 화면의 구성요소를 저기 다 넣을수도 없거니와 끊어가며 작업하다 보니
나중에 하나로 합쳤을때 뭔가 느낌이 이상해지는 경우도 생겼다. (이건 인쇄본 / PPT로 만든 프레임워크 둘다!)
이런 문제점을 인지한 와중에 발견하게 된 툴이 있으니 바로바로
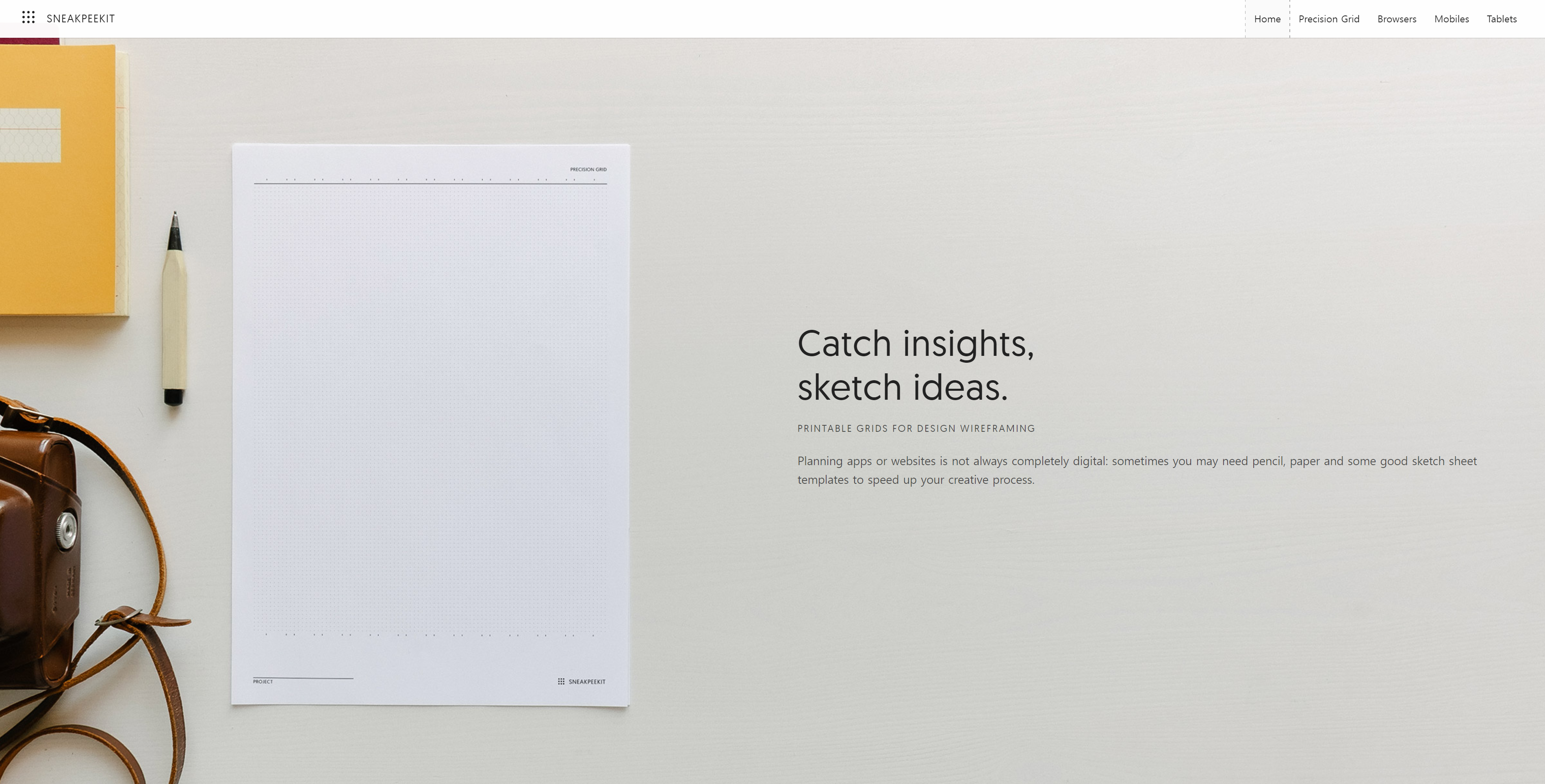
Sneakpeekit
Sneakpeekit Sketch Sheets
Printable Grids for Design Wireframing
sneakpeekit.com
아주 깔-끔한 메인 화면으로 들어가면 하단에 여러 템플릿 모양이 나오는데 종류가 많다.

- PRECISION GRID
- BROWSER + GRID
- 4-UP BROWSERS + GRID
- 2-UP MOBILES + GRID
- 4-UP MOBILES + GRID
- TABLET + GRID
- 4-UP TABLETS + GRID


여기여기!! 세로로 긴~~~템플릿이 나온다! 내가 원하던 바로 그 친구야


아이디어 스케치가 가능한 일반 폼 부터 PC 브라우저, 모바일, 테블릿 템플릿을 각각 다운받을 수 있다.
다운로드를 받으면 PDF파일이 들어있으며 그리드가 없는것 / 있는것 2가지 파일을 확인할 수 있다.
인쇄 후 활용하기도 좋고, 무엇보다 테블릿에서 바로 쓸 수 있으니 너~~무 좋구나 >_<